Hi!
Have you wondered how do Nikon chargers work or, you just want to hack one? This article is all about them.
All this started when I wanted to add 12V support to my Nikon battery charger MH-24 (It charges EN-EL14 model batteries). The reason for adding a 12V support to it is that you can easily charge the batteries in your car. However... And this is big 'however'. Here's why the best thing is to buy an inverter and leave the charger alone.
OPENING THE CHARGER
It's anything but satisfying to open this charger. It has two screws on the back, but it also has couple of grooves that require some brute force to disattach.
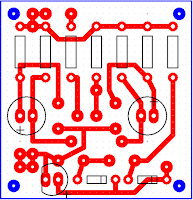
Here's the main PCB, the two wires I added afterwards..
I'll explain them in a minute.
LET'S ANALYSE IT!
Now's the fun part - analysing the PCB. On the right upper side we have the 220V/110V input going through some noise filters and getting rectified (for the Switch Mode Power Supply ICs). As you can see the PCB is divided into two parts: PRIMARY and SECONDARY. It is essentially a Switch Mode Power Supply (SMPS), but there is a little but important catch! I won't explain in detail how a SMPS works, so if you aren't familiar with it, I recommend reading about it............ Now, you know how a standard SMPS works, but this is a bit different. Knowing that a standard SMPS regulates it's output voltage on the secondary using an optocoupler, we can notice the optocoupler on the rightmost center end of the PCB in the picture above. So, not knowing the following difference in the design, I measured the DC voltage on the secondary coil of the main transformer (it was around 7V) and I build a 12V to 7V regulator using the LM317T.

As you can see on the picture, I attached the regulator after the diode on the secondary coil and turned it on using just 12V input on the regulator. When I tried to test charge the battery, it would charge for couple of seconds and than it would start blinking fast - meaning that something is wrong either with the charger or the battery. So, I wondered why it didn't work...
Here's the catch. There is a no output transistor where the battery is being charged, it's directly connected with the secondary voltage from the power supply. Meaning that the microprocessor regulates the power supply output voltage using the same optocoupler mentioned before to achieve the curve of the battery charge voltage that these lithium batteries want. Meaning, again, that the supply voltage (on the secondary coil) IS NOT CONSTANT, it raises as the battery is being charged.
So, in short, we are screwed. There's no way you can easily add 12V support to this charger (except with an inverter - and that's kind of better because you don't have to add anything to the charger, the inverters are cheap and stable and you could use the inverter not just for charging your batteries, but for anything else.)
That's it folks, I know it's a bummer, but hey, that's a really smart design.